طراحی سایت ریسپانسیو
طراحی سایت ریسپانسیو چیست؟ طراحی سایت ریسپانسیو چه مزایایی دارد؟ اگر به پرسشهایی از این دست برخوردهاید و به هنگام طراحی سایت، در انتخاب این نوع طراحی دچار تردید شدهاید، بهتر است ادامهی این مقاله را از دست ندهید.
طراحی سایت ریسپانسیو چیست؟
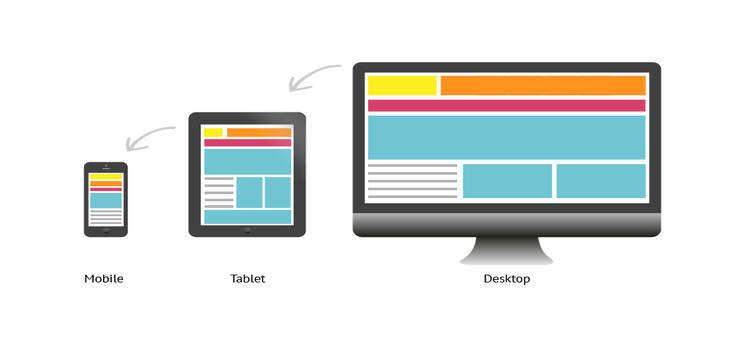
طراحی سایت ریسپانسیو (Responsive Web Design) که با نام طراحی سایت واکنشگرا نیز شناخته میشود، مربوط به شکل ظاهری وبسایت است. در واقع این نوع طراحی، کمک میکند که وبسایت شما در همهی دستگاهها به بهترین شکل قابل مشاهده باشد. به عبارت دیگر، سایت شما برای نمایش در موبایل، تبلت، تلویزیونهای هوشمند، کامپیوترهای رومیزی، لپتاپ و مانیتورهایی با سایزهای مختلف بهینهسازی میشود.
همانطور که میدانید اندازهی صفحهی نمایش در دستگاههای دیجیتال متفاوت است. مثلا گوشیهای هوشمند عرض کمتری دارند؛ اما اندازهی عرض تبلتها بیشتر است. در طراحی سایت ریسپانسیو اندازههای مختلف پیشبینی میشود و در هنگام برنامهنویسیِ ظاهر وبسایت که به Front End معروف است لحاظ میگردد.
اهمیت طراحی سایت ریسپانسیو چیست؟
امروزه استفاده از موبایل و تبلت برای جست وجو در اینترنت افزایش چشمگیری یافته است. بنابراین اگر میخواهید کاربران این دستگاهها را از دست ندهید، باید سایت خود را به گونهای طراحی کنید که مخاطبان شما از هر دستگاهی بتوانند به راحتی از امکانات مختلف سایت استفاده کنند.
از سوی دیگر، شرکت گوگل به سمت استفاده از الگوریتم «mobile-first index» حرکت کرده که نتایج جستوجوهای گوگل را به شدت تحت تأثیر قرار داده است. این الگوریتم باعث میشود وبسایتهایی که نسخهی مخصوص موبایل و تبلت دارند در اولویت بالاتری نسبت به سایتهای معمولی قرار بگیرند. گوگل نیز این تصمیم را به دلیل محبوبیت بسیار بالای گوشیها و تبلتها در بین کاربران گرفته است.
آنچه گفتیم مشخص میکند که طراحی سایت ریسپانسیو در موفقیت یک وبسایت نقشی تعیینکننده بازی میکند.
مزایای طراحی سایت ریسپانسیو
به اهمیت طراحی سایت ریسپانسیو پرداختیم؛ اما لازم است از مزایای این نوع طراحی آگاهی پیدا کنیم تا بتوانیم جایگاه رفیع آن در دنیای وب را دقیقتر درک کنیم. در ادامه به مهمترین مزایای طراحی وبسایت واکنشگرا اشاره میکنیم.
راحتی استفاده از وبسایت: وقتی مخاطبان از موبایل و تبلت برای ورود به وبسایت شما استفاده میکنند، انتظار دارند که به راحتی به بخشهای مختلف وبسایت دسترسی پیدا کنند و اگر اینگونه نباشد سایت را ترک میکنند. طراحی سایت واکنشگرا این وظیفه را به عهده میگیرد و بهترین نوع نمایش برای دستگاه را در اختیار کاربر قرار میدهد.
بارگذاری سریعتر وبسایت: نسخهی معمول وبسایتها جزئیات بیشتری دارند و زمان زیادی طول میکشد تا در دستگاههای همراه مثل موبایل و تبلت بارگذاری (Load) شوند؛ اما در طراحی ریسپانسیو بسیاری از قسمتهای اضافی حذف میشود و به همین دلیل سرعت بارگذاری سایت در موبایلها و تبلتها افزایش مییابد. این نکته به حضور بیشتر کاربران در سایت شما منجر میگردد.
کمک به بهبود سئو: همهی مواردی که تا به اینجا به آنها اشاره کردیم، به سئوی وبسایت شما کمک میکند. طراحی ریسپانسیو برای رضایت کاربران انجام میگیرد. این رضایت باعث میشود تعداد افراد بیشتری از سایت شما بازدید کنند و از این طریق رتبهی شما در بین رقبا بهبود پیدا میکند.
به کارگیری الگوریتمهای جدید گوگل که به آن اشاره کردیم و سرعت بارگذاری وبسایت نیز از جمله مواردی است که طراحی ریسپانسیو را برای بهبود سئو ارزشمند میکند.
شتاب مارکتینگ با داشتن یک تیم متخصص و حرفه ای، آماده است تا در کلیه مراحل راه اندازی سایت، از طراحی سایت تا تولید محتوا، خدمات منحصر بفرد و ویژه ای را به شما ارائه دهد.













آیا شما ایده خاصی برای تکمیل این مقاله دارید؟
لطفا نظرات خود را در مورد این مقاله اعلام کنید. با تشکر